ADF Bundle Patches - Log4j and DB Connection Speed
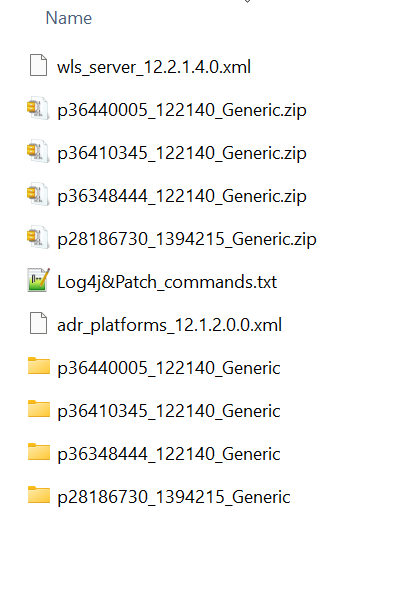
Patch files
Patches List:
Log4j:
1st Patch:
Patch Number: 28186730
Description: Opatch Upgrade
commands:
1)cd C:\Program Files\Java\jdk-1.8\bin
2)set oracle_home=C:\Oracle\Middleware12214\Oracle_Home
3)java -jar C:\Patch_Files\Log4j\p28186730_1394215_Generic\6880880\opatch_generic.jar -silent oracle_home=C:\Oracle\Middleware12214\Oracle_Home
2nd Patch:
Patch Number:36348444
Description: Latest Bundle Patch for Jdeveloper
command: C:\Oracle\Middleware12214\Oracle_Home\OPatch\opatch apply C:\Patch_Files\Log4j\p36348444_122140_Generic\36348444
3rd Patch:
Patch Number:36440005
Description: Log4j
command: C:\Oracle\Middleware12214\Oracle_Home\OPatch\opatch apply C:\Patch_Files\Log4j\p36440005_122140_Generic\36440005
4th Patch:
Patch Number: 36410345
Description: Jdeveloper Start/ Co-herance Patch
command: C:\Oracle\Middleware12214\Oracle_Home\OPatch\opatch apply C:\Patch_Files\Log4j\p36410345_122140_Generic\1221421
After apply all the Patches Jdeveloper Clean:
#jdev clean:
=============
cd /
cd C:\Oracle\Middleware12214\Oracle_Home\jdeveloper\jdev\bin
jdev -clean
Note:
1.While applying patches please close Jdeveloper, Java
2.Open Command prompt in Admin mode
3.While appying any patches missing some files,have uploaded in Share Point location.
C:\Oracle\Middleware12214\Oracle_Home\inventory\featuresets
4.I have given a permission to everyone, If still don't have access let me know will provide a access.
Share Point Location URL:
5.Few of Jdeveloper setup related file uploaded in sharepoint location.