This blog we will see, how to use CAPTCHA in ADF application.
CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) is a challenge-response system test designed to differentiate humans from automated programs. The sample of CAPTCHA is like below
We need to follow the below steps for enabling CAPCHA in ADF application
1. Create a fusion middleware web application.
2. Download the simplecaptcha-1.2.1.jar. This jar file you can download from internet.
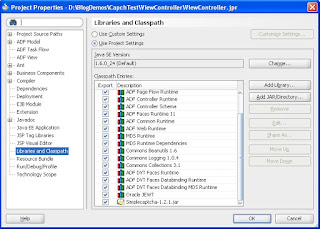
3. Add the same jar file into the project. Now right click on the viewcontroller project and select project properties. Then select “Library and Classpath” and click on “Add JAR/Directory…” and the jar file.
4. Add the following code in web.xml file.
<servlet>
<servlet-name>CaptchaServlet</servlet-name>
<servlet-class>nl.captcha.servlet.SimpleCaptchaServlet</servlet-class>
<init-param>
<param-name>width</param-name>
<param-value>250</param-value>
</init-param>
<init-param>
<param-name>height</param-name>
<param-value>75</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>CaptchaServlet</servlet-name>
<url-pattern>/captchaservlet</url-pattern>
</servlet-mapping>
|
5. Add the following code in your page(.JSPX/.jsff)
<af:panelFormLayout id="pfl1">
<f:facet name="footer"/>
<af:outputText value="Captcha Demo" inlineStyle="font-size:22pt;"/>
<af:image source="/captchaservlet" id="i1"
inlineStyle="width:200px; height:60.0px;"/>
<af:commandButton text="Refresh" id="cb2"
partialSubmit="false"/>
<af:panelLabelAndMessage label="Enter the Text : " id="plam1">
<af:panelGroupLayout id="pgl1" layout="horizontal" halign="left">
<af:inputText id="it1" value="#{requestScope.enterTxt}"/>
<af:commandButton text="try" id="cb1"
actionListener="#{backingBeanScope.backing_CapchDemoTest.verifyAnswer}"
partialSubmit="true" immediate="false"/>
</af:panelGroupLayout>
<af:message id="m1" for="it1"/>
</af:panelLabelAndMessage>
</af:panelFormLayout>
|
6. Add the below code into your bean.
public void verifyAnswer(ActionEvent actionEvent) {
// Add event code here...
FacesContext fctx = FacesContext.getCurrentInstance();
ExternalContext ectx = fctx.getExternalContext();
HttpServletRequest request = (HttpServletRequest)ectx.getRequest();
Captcha captcha = (Captcha)ectx.getSessionMap().get(Captcha.NAME);
try {
request.setCharacterEncoding("UTF-8");
} catch (UnsupportedEncodingException e) {
System.out.println("UTF not supported !");
}
String answer = (String)ectx.getRequestMap().get("enterTxt");
if (answer != null && captcha.isCorrect(answer)) {
message("You are correct boss.");
} else {
message("You are wrong.Please try again.");
UIComponent panelLabelAndMessage =
((UIComponent)actionEvent.getSource()).getParent().getParent();
UIComponent panelFormlayout = panelLabelAndMessage.getParent();
AdfFacesContext.getCurrentInstance().addPartialTarget(panelFormlayout);
}
}
private void message(String str) {
FacesContext fctx = FacesContext.getCurrentInstance();
fctx.addMessage("it1", new FacesMessage(str));
}
|
7. Now run your application. It will display like the below.
You Can Download the code: Download




No comments:
Post a Comment